Se você é um programador ou estudante de programação, sabe o quão crucial é a aparência e a usabilidade de um site. E centralizar imagens com CSS é uma habilidade fundamental para criar layouts atraentes e profissionais.
Neste guia, vamos explorar detalhadamente os melhores métodos para centralizar imagens no CSS, com dicas e truques exclusivos para você se tornar um verdadeiro mestre na centralização de imagens com CSS.
O CSS (Cascading Style Sheets) é uma linguagem de marcação utilizada para estilizar a aparência de páginas web. É uma parte fundamental do desenvolvimento web moderno e permite aos programadores e designers controlar a apresentação e o layout de um site de forma eficiente.
Com o CSS, é possível definir a cor, o tamanho, a fonte, o espaçamento e outros aspectos visuais de elementos HTML, como texto, imagens, botões e outros elementos de interface do usuário.
O CSS é baseado em um modelo de cascata, o que significa que as regras de estilo podem ser aplicadas em diferentes níveis de especificidade e podem ser combinadas e substituídas de acordo com a ordem de precedência.

Isso permite que os desenvolvedores apliquem estilos de forma seletiva a diferentes elementos em uma página e criem layouts complexos e sofisticados.
Propriedades de Display e Margin no CSS
Antes de mergulharmos nos exemplos, vamos entender duas propriedades importantes do CSS: display e margin.
A propriedade “display” define como um elemento deve ser exibido na página, como um bloco, em linha, ou em linha com bloco.
Já a propriedade “margin” é usada para definir o espaçamento externo de um elemento em relação a outros elementos ao seu redor.
Combinar essas duas propriedades pode ser poderoso para controlar a aparência e o posicionamento de elementos em uma página web.
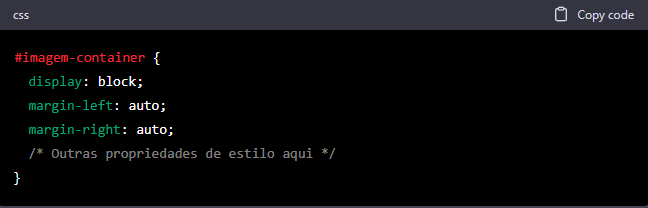
Exemplo 1 – Centralizar Imagem com CSS Display: Block e Margin: Auto:

Neste exemplo, o elemento com o ID "imagem-container" será exibido como um bloco e terá margens iguais à esquerda e à direita definidas como "auto". Isso faz com que a imagem seja centralizada horizontalmente dentro do seu contêiner.
Exemplo 2 – Centralizar Imagens com CSS Lado a Lado com Display: Inline-Block e Margin: 0 Auto:

Centralizando Imagem com CSS
Ao criar um site, muitas vezes precisamos centralizar imagens em elementos HTML para obter um layout visualmente agradável.
Embora possa parecer complicado, é possível fazer isso de forma simples e eficiente usando CSS. Neste tutorial passo a passo, vamos mostrar como centralizar uma imagem em um elemento HTML utilizando a propriedade “display” e “margin” no CSS.
Passo 1: Estrutura HTML Comece criando um elemento HTML que irá conter a imagem. Por exemplo, você pode usar uma tag “div” como contêiner. Aqui está um exemplo básico:

Passo 2: Estilo CSS Em seguida, vamos aplicar o estilo CSS para centralizar a imagem no elemento. Aqui está o código CSS:

Neste exemplo, utilizamos a propriedade “display” com o valor “flex” para criar um contêiner flexível. Em seguida, usamos as propriedades “justify-content” e “align-items” para centralizar a imagem horizontalmente e verticalmente dentro do contêiner.
Dicas: Você pode fazer ajustes adicionais no estilo CSS, como definir a largura e altura do contêiner, adicionar margens, bordas ou outros estilos, de acordo com suas necessidades de design.
Conclusão
Centralizar imagens com CSS pode ser feito de forma simples e eficiente, usando as propriedades de “display” e “margin”. Neste tutorial, mostramos um exemplo passo a passo de como centralizar uma imagem em um elemento HTML.

Lembre-se de experimentar e personalizar o código de acordo com suas necessidades específicas. Com prática e compreensão desses conceitos, você estará no caminho certo para criar layouts profissionais e visualmente atraentes para o seu site.
Assista ao vídeo completo clicando no botão abaixo e descubra o passo a passo para se tornar um programador profissional, mesmo sendo iniciante:
Espero que este conteúdo tenha sido útil para você em seus estudos.
Estamos sempre preparando conteúdos para te ajudar cada vez mais.
Ficamos por aqui…
Até a próxima, e um forte abraço
Como deixar algo centralizado no CSS?
Para centralizar um texto, basta utilizar a propriedade “text-align: center;” dentro do seu CSS. Essa propriedade é utilizada para alinhar elementos textuais. Basta adicioná-la aos parágrafos (<p>) que você deseja centralizar e pronto!
Como alinhar uma imagem HTML CSS?
Se desejar alinhar a imagem à direita, utilize a opção “right”. Para centralizar a imagem, utilize “middle”. Para alinhar no topo, utilize “top”. E por último, para alinhar na parte inferior, utilize “bottom”.
Hey,
o que você achou deste conteúdo? Conte nos comentários.














[…] Artigos […]
[…] Artigos […]
[…] Veja aqui também, um pouco sobre a linguagem CSS. […]
[…] Confira aqui um pouco da linguagem CSS para imagens. […]