HTML semântico
O que é HTML semântico

Nos primórdios da web, a marcação HTML era muitas vezes utilizada de forma rudimentar, com a ênfase principal na apresentação visual da página.
Aprender programação é difícil? Clique aqui e veja como se tornar um programador de sucesso!
No entanto, com o avanço da tecnologia e a busca por uma web mais acessível, compreensível e otimizada para mecanismos de busca, surgiu a necessidade de uma abordagem mais estruturada e semântica na criação de documentos HTML.
HTML semântico
O HTML semântico é uma prática que se tornou fundamental no desenvolvimento web moderno.
Ele vai além da simples utilização de tags para a formatação visual, e busca atribuir significado e estrutura ao conteúdo da página.
Neste artigo, exploraremos os princípios do HTML semântico, seus benefícios e como sua adoção pode impactar positivamente a acessibilidade, a indexação pelos motores de busca e a manutenção de projetos web.
HTML semântico
O que é HTML semântico?
HTML semântico é uma abordagem de marcação HTML que enfatiza o uso de elementos HTML para fornecer significado e estrutura ao conteúdo da página da web.
Em vez de simplesmente usar elementos genéricos como <div> e <span>, o HTML semântico recomenda o uso de elementos específicos que descrevem o conteúdo que eles contêm.
Por exemplo, em vez de usar <div id="header"> para o cabeçalho de uma página da web, o HTML semântico sugere o uso do elemento <header>. Da mesma forma, em vez de usar <div id="nav"> para a navegação, o HTML semântico recomenda o uso do elemento <nav>. Isso torna o código HTML mais legível e compreensível para os desenvolvedores e também para os mecanismos de busca e tecnologias assistivas, como leitores de tela.

HTML semântico tornou-se especialmente importante com o advento do HTML5, que introduziu uma série de novos elementos semânticos, como <header>, <nav>, <main>, <article>, <section>, <footer>, <aside>, entre outros.
HTML semântico
Esses elementos ajudam a descrever a estrutura do conteúdo de uma página de maneira mais clara e significativa, facilitando a compreensão do documento tanto por humanos quanto por máquinas.
O HTML semântico é uma prática recomendada que visa melhorar a estrutura, acessibilidade e indexação de páginas da web, fornecendo um significado claro e preciso ao conteúdo através do uso adequado de elementos HTML.
HTML semântico
Aqui estão algumas características e exemplos de HTML semântico:
- Uso de elementos semânticos: HTML5 introduziu uma série de novos elementos semânticos, como
<header>,<nav>,<main>,<article>,<section>,<footer>,<aside>, entre outros. Esses elementos ajudam a descrever a estrutura do conteúdo de uma página de maneira mais clara e significativa.
HTML semântico
- Melhor acessibilidade: Ao usar elementos semânticos apropriados, os navegadores, leitores de tela e outras tecnologias de assistência podem entender melhor a estrutura e o significado do conteúdo, melhorando assim a acessibilidade para usuários com deficiência.
HTML semântico
- Melhor SEO: Os mecanismos de busca também se beneficiam do HTML semântico, pois podem entender melhor o conteúdo da página e indexá-lo de maneira mais eficaz. Isso pode levar a melhor classificação nos resultados de pesquisa.
HTML semântico
- Facilita a manutenção: A estrutura clara e significativa fornecida pelo HTML semântico torna o código mais fácil de entender e manter, tanto para desenvolvedores quanto para outras pessoas que possam trabalhar no projeto.
HTML semântico
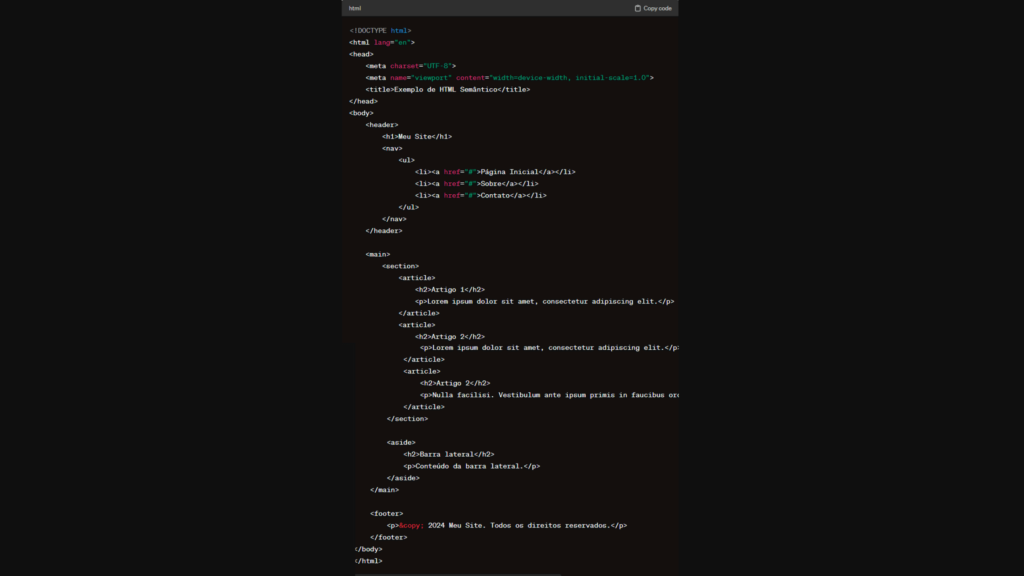
Aqui está um exemplo simples de como o HTML semântico pode ser usado:

Neste exemplo:
<header>,<nav>,<main>,<section>,<article>,<aside>e<footer>são elementos semânticos que descrevem claramente a estrutura da página.
- Os elementos
<h1>,<h2>,<p>,<ul>,<li>são usados para fornecer uma estrutura hierárquica e significativa ao conteúdo.
Conclusão
HTML semântico
Em resumo, o HTML semântico representa um avanço significativo na forma como construímos e concebemos páginas web.
Ao adotar uma abordagem semântica na marcação HTML, não apenas tornamos nossos documentos mais compreensíveis para navegadores, leitores de tela e motores de busca, mas também facilitamos a manutenção e o desenvolvimento futuro de nossos projetos.
A crescente conscientização sobre a importância da acessibilidade e da otimização para mecanismos de busca faz com que o HTML semântico não seja apenas uma escolha recomendada, mas sim uma prática essencial para qualquer desenvolvedor web moderno.

Portanto, ao iniciar um novo projeto ou refatorar um existente, lembre-se sempre de priorizar a semântica e a estruturação clara do conteúdo HTML.
Com isso, estaremos contribuindo para uma web mais inclusiva, acessível e eficiente para todos os usuários.
HTML semântico
Um abraço e até a próxima! 🤓
Hey,
o que você achou deste conteúdo? Conte nos comentários.













